Biometric Unlock
Currently, Biometric unlock is supported on Mobile, Desktop, and Browser Extensions*. Bitwarden's biometric unlock is integrated with native messaging APIs to leverage this functionality.
Which Devices Support Biometric Unlock?*
See the help article for the latest, but as of this writing, here's the rundown:
Supported:
- Chromium Based Browsers
- Firefox Versions 87 and later
- Safari 14 and later
- Side-loaded Windows Desktop App from the help site
- Mac Apple Store downloaded Mac App
- Windows Desktop Apps via Windows Hello
Not Supported:
- Firefox Versions 86 and earlier
- Side-loaded macOS Desktop Apps
- Linux OS
General setup steps
If you've installed a locally built browser extension for Safari in the past, reset your extension reference paths as described here.
Native messaging works by having the browser start a lightweight proxy (desktop_proxy) included
with our desktop application.
Out of the box, the desktop application can only communicate with the production browser extension. When you enable browser integration in the desktop application, the application generates manifests which contain the production IDs of the browser extensions.
To enable communication between the desktop application and development versions of browser extensions, the manifests should also contain your browser extension development ID. When running the desktop application in developer mode it will try to do this automatically for you. If this process doesn't work, we need to manually add your browser extension development ID to the manifests instead.
Build and Run the Browser Extension
-
In the local Browser project, run
npm ci. -
Build the extension:
npm run build:watch -
Load the locally built extension using the method described here.
Safari
Safari requires a different build process compared to other browsers. The extension must be packaged as a desktop application, which is then installed in Safari.
Through Xcode
-
In the local Browser project, run
npm ci. -
Build the extension:
npm run dist:safari -
Open
src/safari/desktop.xcodeprojin Xcode -
Run the "desktop" target.
-
You should see the Bitwarden Extension in Safari's Settings under Extensions menu.
Please remember to re-run through Xcode whenever any changes are made to the source files. It will not automatically reload.
Production build
-
In the local Browser project, run
npm ci. -
Build the extension:
npm run build:watch:safari -
You should see the Bitwarden Extension in Safari's Settings under Extensions menu. If not, open and build the related Xcode project (usually found in
browser/dist/Safari/dmg/desktop.xcodeproj). It should then show up in the Settings Extensions menu, and you can enable it.
Build and Run the Desktop App
Follow the Desktop setup document.
Make sure to turn on Enable browser integration in the Desktop app's Preferences menu.
If everything has gone correctly, you should be able to go in the Browser Extension, access the
Settings menu, and enable the Unlock with biometrics option.
- The Browser will ask you to allow the action, but then lock the Extension. When you unlock the vault and enable Biometric unlock again, you'll be asked to confirm this choice in the Desktop app and also use the native biometric unlock feature.
Add the Extension ID for Native Messaging
If after setting up the Desktop application and the Browser extension you find that
Unlock with biometrics in browser is still not detecting the Desktop app, you might need to
manually add your Extension ID to the manifest file of your browser.
-
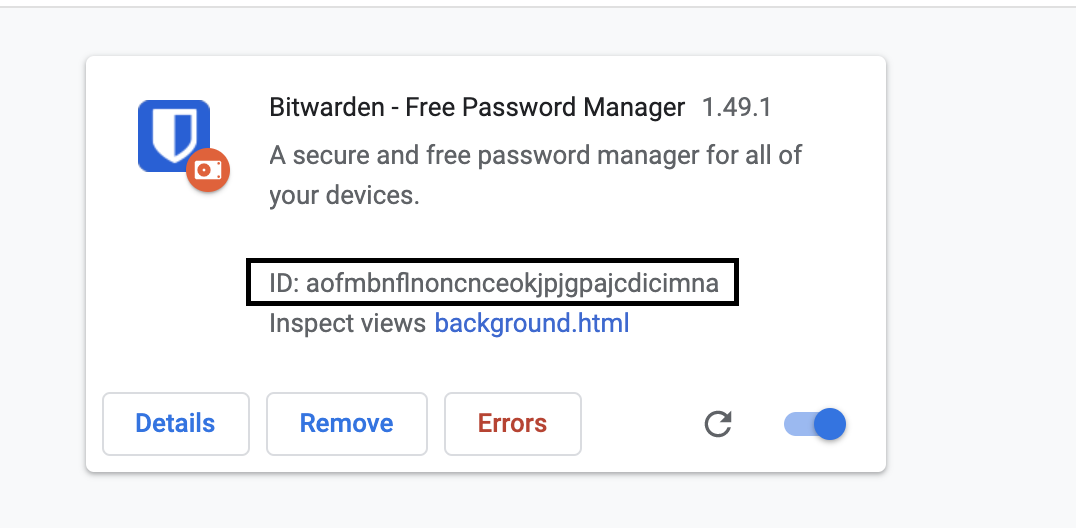
Find the Extension ID at
chrome://extensionsorabout:debugging.
-
Add the ID to the
NativeMessageHostJSON using your IDE. This file is nested in the ApplicationSupport Directory. For example, for the Chrome browser the file is located at:- Windows
- macOS
- Linux
%APPDATA%\Bitwarden\browsers\chrome.json~/Library/Application Support/Google/Chrome/NativeMessagingHosts/com.8bit.bitwarden.json~/.config/google-chrome/NativeMessagingHosts/com.8bit.bitwarden.json